Uma página ou aplicativo vai além das funcionalidades criadas. Ao pensar em desenvolvimento, devemos também pensar a respeito do layout utilizado, de forma que seja possível atrair o olhar dos usuários para o lugar que se deseja no momento certo, estimulando-os a agir conforme o esperado.
Hierarquia visual
A Hierarquia visual é o princípio de organizar os elementos para mostrar sua ordem de importância, distribuindo-os de forma lógica e estratégica para influenciar as percepções dos usuários e os orientar para as ações desejadas.
De modo geral, é a hierarquia visual que determina quais elementos receberão atenção do usuário, atraindo seus olhos diretamente para o foco desejado no momento correto.
Isso pode acontecer para incentivar inscrições em newsletters, promover algum conteúdo específico, destacar um produto novo ou até mesmo guiar uma sequência de ações em uma aplicação ou cliques em call to actions (CTAs).
Outro fator relevante é a experiência do usuário. Na construção de um layout responsivo, deve sempre ser levada em conta uma visita agradável e intuitiva, fazendo com que o usuário realmente goste de fazer o que é pedido.
“A hierarquia visual controla a entrega da experiência. Se você tiver dificuldade em descobrir onde olhar em uma página, é mais do que provável que seu layout não tenha uma hierarquia visual clara.” – Grupo Nielsen Norman.
Objetivos da hierarquia visual
Na prática, o cuidado com o design e o estudo da hierarquia visual tem 3 funções básicas que devem ser levadas em conta:
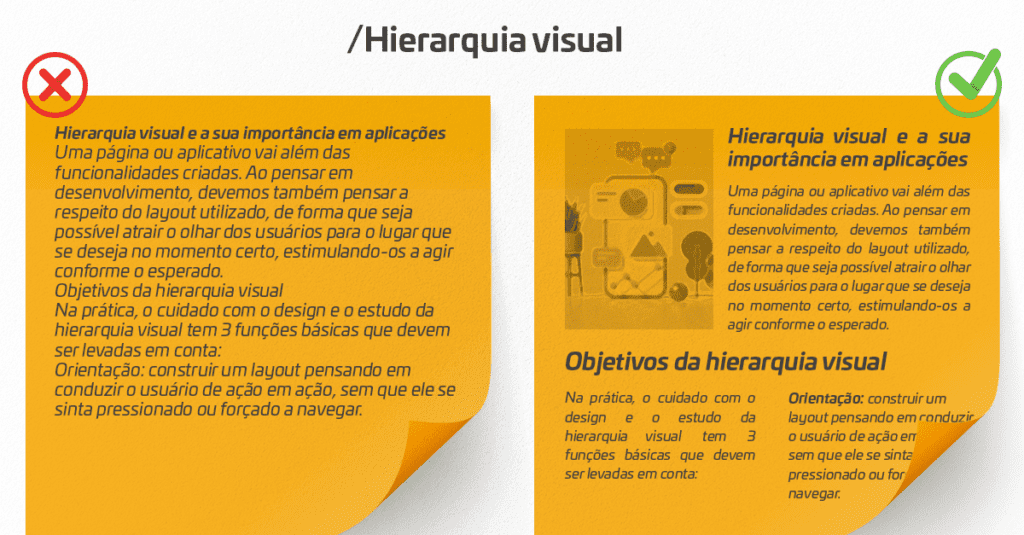
Orientação:
Construir um layout pensando em conduzir o usuário de ação em ação, sem que ele se sinta pressionado ou forçado a navegar.
Comunicação:
criar links na mente do usuário com o intuito de diminuir a carga cognitiva que ele recebe, diminuindo o seu esforço para achar informações e o caminho que deve trilhar.
Impacto emocional:
sua aplicação deve conter elementos que envolvam o usuário de forma que ele se conecte com o conteúdo e as ações, tornando sua experiência divertida e mais leve.
Os princípios da hierarquia visual
Para auxiliá-lo em seu design, existem algumas regras de ouro nas quais você deve ficar atento:
- Tamanho e escala: elementos maiores são mais importantes.
- Cor e contraste: cores vivas se destacam mais do que cores escuras.
- Tipografia: o tamanho e o tipo de fonte proporcionam diferenciações e destaques.
- Proximidade: separa os elementos uns dos outros e cria sub-hierarquias.
- Espaço em branco: torna mais fácil a visualização.
- Alinhamento: cria ordem entre os elementos.
- Repetição: atribui significado em relação aos elementos.
- Linha principais: guiam o olhar.
- Regra dos terços: imagine a tela dividida em 9 quadrados (como um jogo da velha) e descentralize o objeto, colocando-o na intersecção das linhas.
Estude cada um dos princípios e entenda que você não precisa (e às vezes não deve) utilizar todos eles ao mesmo tempo, mas sim, analisar o design de acordo com suas necessidades, aplicando o que cabe em cada caso.

Para facilitar a compreensão e o seu trabalho, vamos abordar mais profundamente 3 dos aspectos mais importantes para que você dê o start que seus projetos precisam.
Hierarquia tipográfica
O texto está presente em grande parte das interfaces que se relacionam com o usuário e é por isso que ele desempenha um papel fundamental quando falamos de hierarquia.
Sabendo disso, talvez você pense “então é só colocar tudo grande e pronto, terminei o trabalho?” Bom, não funciona dessa forma. Para dar ênfase e importância precisamos trabalhar com várias características do texto além do tamanho. É uma mistura de tamanho, estilo, peso e cor que vão influenciar no resultado final.
Além disso, para definirmos isso da melhor maneira para o usuário, é preciso ter atenção nos diferentes tipos de elementos contidos em um texto, que vão desde o título, subtítulo, parágrafos, captions, citações, entre outros.
Crie uma ordem que faça sentido para o conteúdo, é aí que teremos os diferentes níveis de importância, fazendo o usuário compreender por onde ele começa a escanear os elementos.
Dessa forma garantimos a eficácia da transmissão da mensagem e isso reflete diretamente na experiência e relação do usuário com o produto.
Hierarquia com cores
A cor contribui bastante para a hierarquia como um todo. As cores possuem sua própria hierarquia, isso quer dizer que um preto ou um azul escuro chamarão menos atenção se comparados com tons claros, tal como amarelo e tons pastéis. Cada cor tem um peso diferente na interface e é o seu bom uso que irá garantir a hierarquia ideal.
Hierarquia com tamanhos
Ao trabalhar em uma interface com tamanhos, temos a necessidade de ter um cuidado para não exagerar ou achar que o fato de um elemento estar grande é o suficiente para uma boa hierarquia. É necessário haver harmonia na composição para que os elementos não sejam desproporcionais.
Tenha em mente que, embora o grande seja mais perceptível, isso nem sempre é o melhor. O título, por exemplo, não é mais importante que o texto, mas ele ser visto primeiro norteia o entendimento sobre o assunto abordado. Vale destacar que elementos maiores favorecem o clique e merecem cuidado dobrado, sobretudo em dispositivos mobile no quais as telas são menores e precisamos usar os dedos para completar as ações.
Essa hierarquia pode influenciar, nas formas, objetos e tipografias. Veja na Netflix, por exemplo, o tamanho define a relevância dos filmes, dando ênfase aos filmes originais do streaming.
Outro princípio importante relacionado a esse conceito é a escala, relacionada ao tamanho de um objeto em relação a outro. Um único objeto, não importa o quão grande ou pequeno seja, não tem escala até ser comparado a outro. Isso nos permite criar equilíbrio em um design e foco nos elementos dominantes. Quanto maior a escala de diferença, maior a ênfase.
Execução e testes
Destacamos 3 elementos que são os principais e mais recorrentes em interfaces, prestar atenção neles nos auxilia a ter uma boa hierarquia, mas é necessário que você leve em conta todos os aspectos na construção de seu site ou aplicativo.
Ao desenvolver soluções, faça testes A/B e use ferramentas que auxiliam na análise do comportamento, como o Hotjar, que representa visualmente como os usuários interagem com seu site. Não tenha medo de falhar e entenda como funciona a mente de seus clientes, cada situação é única e demanda estratégias personalizadas.
Definir uma hierarquia ideal auxilia no bom posicionamento da sua marca e de seu negócio. Vale lembrar que tudo em uma interface é importante e essa organização apenas fornece a importância que você precisa, no momento correto.
Não sabe por onde começar? Entre em contato com nossa equipe! Estamos prontos para entregar a melhor solução para você!
Saiba mais sobre nossa Torre de Lean
@performaitsolutions