Quando se fala em acessibilidade no design de interfaces, o texto obviamente é essencial! Mais do que pensar no contraste das cores e nas formas utilizadas, o tipo e tamanho de fonte também devem fazer parte de sua lista para ficar atento.
Recapitulando…
Nos últimos 2 textos do blog falamos sobre como as formas e cores que compõem sua criação podem ajudar ou atrapalhar a visualização por pessoas diferentes, nos diversos tipos de dispositivos.
Se você ainda não conferiu ou não absorveu todo conteúdo, corre lá antes de dar início ao último episódio da nossa série sobre Acessibilidade no Design de Interfaces com o Episódio 3: o texto.
Um fato importante a destacar é que, de acordo com pesquisa feita pelo Movimento Web para Todos e pela plataforma BigDataCorp, apenas 0,74% do conteúdo dos sites brasileiros são acessíveis, um número extremamente baixo e que precisamos mudar urgentemente! Continue a leitura e vamos mudar essa realidade juntos.
E como é que o texto entra nessa história?
Seu conteúdo é o que o seu cliente quer ver mas, de que adianta investir na produção, se as pessoas têm dificuldade na leitura? Letras pequenas são difíceis de serem lidas por qualquer pessoa com visão reduzida, como idosos ou míopes, por exemplo. O tipo de fonte também pode atrapalhar a leitura, causando confusão ao leitor ou impedindo sua compreensão, principalmente para quem tem dislexia, por exemplo.
Boas práticas no uso do texto

Em primeiro lugar, lembre-se do que já falamos sobre cor e forma, tudo aquilo vai ser aplicado aqui também! Agora, confira nossas dicas e continue fazendo testes com diversas pessoas.
- Tamanho da fonte: segundo a W3C, a principal organização de padronização da World Wide Web, devemos trabalhar com fontes em 3 níveis, A, AA e AAA, mas o mínimo recomendado é o tamanho AA.
- Use a fonte OpenDyslexic: faça o download gratuito no site https://opendyslexic.org/ e crie uma versão amigável para quem tem dislexia.
- Não esqueça do contraste: os textos no nível AA devem ter no mínimo 4.5:1 de taxa de contraste de cor e os AAA 7:1. Isso significa que a cor dos textos AA devem ter no mínimo 4,5 x mais luminosidade que o fundo e os textos AAA devem ser 7x mais luminosos.
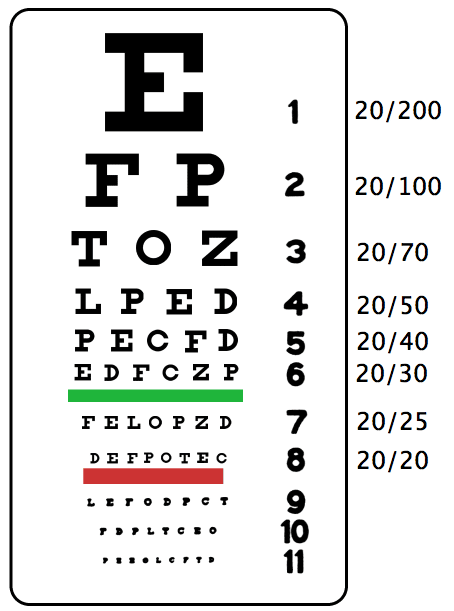
Importante: este cálculo é feito incluindo pessoas com visão moderada e que não precisam de assistente de contraste e também de pessoas que têm daltonismo. Pessoas que têm perda de visão acima de 20/80 (segundo a Tabela de Snellen) precisam de tecnologia assistiva para aumentar o contraste e ampliar o texto. - Analise: o contraste vai variar de acordo com o tipo de família que estiver sendo usada, fontes Light ou Extra Light podem apresentar mais problemas.
- Destaque os links: pelo menos duas características gráficas que o diferenciem dos outros elementos.
- Foco no zoom: confira como seu site e os textos ficam com 200% de zoom.
Então, só devo pensar nas cores, formas e textos?
Não! Quando falamos de acessibilidade devemos pensar em todas pessoas e em responsividade do layout (fator indispensável em qualquer aplicação ou site).
- Função Alt Text: criar um texto alternativo nas imagens para adicionar sua descrição auxilia quem tem deficiência visual e utiliza ferramentas de leitura (de bônus, seu rankeamento no Google ainda aumenta).
- Audiodescrição: também ajudam a descrever as imagens.
- LIBRAS: disponibilizar uma tradução na Língua Brasileira de Sinais é importante e existem avatares capazes de fazer essa função nos sites, como por exemplo o VLibras, disponível em https://www.gov.br/governodigital/pt-br/vlibras/.
- Legenda: colocar a legenda nos vídeo auxiliam na compreensão do que é dito.
A acessibilidade não atrapalha o design!
Agora que você já viu várias dicas e está pronto para dar início às suas criações, tenha em mente que a acessibilidade não é inimiga da beleza (não vamos entrar nessa discussão, apenas tenha em mente que é possível seguir princípios estéticos e promover acessibilidade ao mesmo tempo).
Colocar estética acima da acessibilidade é uma maneira de criar barreiras sociais e excluir aqueles que têm deficiência, ao ponto que, interfaces minimalistas e acessíveis são estéticas e ainda abraçam a todos (além de ser uma tendência atual).
Ficou com alguma dúvida sobre acessibilidade no design de interfaces ou precisa de ajuda em seu projeto? Conte com a gente! Pensamos em tudo para facilitar sua criação!
https://performait.com/servicos/lean