If you are jumping directly into Part 3 of this series, we encourage you to check Part 1 and Part 2 and catch up on Disrupting and Sustaining innovation concepts.
Welcome back.
Today we will explain why being aware of innovation choices matters for your MVP development plan—finally, relating all the previous points.
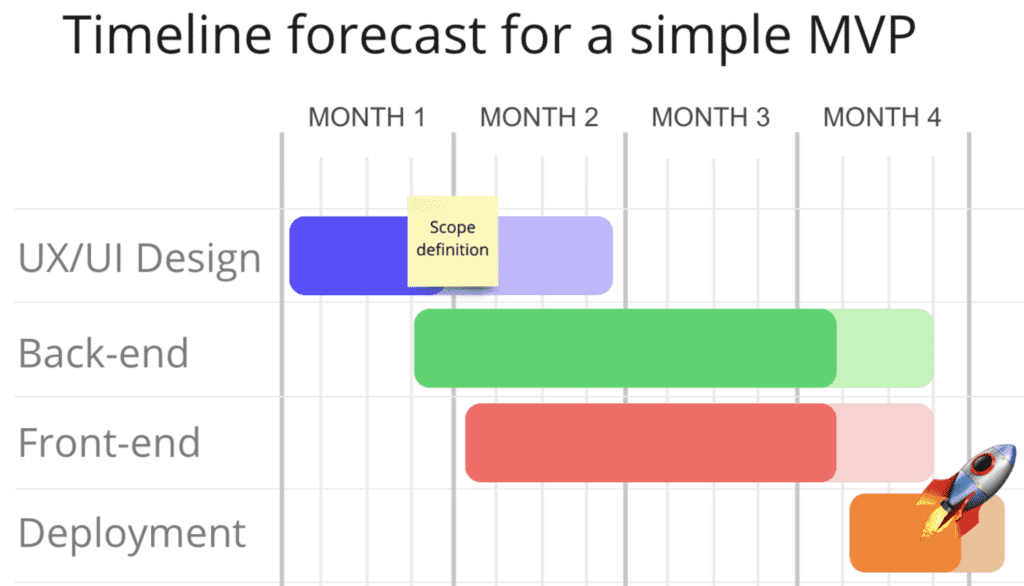
Remember we mentioned that four months is a desirable timeframe for launching a simple MVP? Take a warm cup of coffee, sit comfortably and let’s consider what happens during this interval.

We could spend weeks talking about all possible variations of this simple example. Each product is distinct, requires specific technologies, and the timeframe can vary (and will!). We suggest adopting this one as a reference point since it’s the average of all real cases we’ve seen first hand. It is a simplified version, so use it for learning. You can appropriate this new understanding next time you will knock on the door of a software agency to ask for a proposal.
The first important information we can identify is that the actual development time is not fours month, but three. We can’t highlight enough how much it’s essential given the fact that 80% of the time, we see founders who want to start coding right away. We know, it’s that disruptive innovation feeling we are all aware of, those chills in the neck, we love it. But before building something, we need to know what to build. A prototype with a list of functionalities is not enough for the development team to start working. That is why the UX/UI Design phase is the mother of digital product development. One of my favorite phrases is ‘1h of product design saves 10h of product development‘.
1h of product design saves 10h of product development.
Before deciding to move forward and start coding (building your product), you should require from your tech-partner the following deliverables: Lean Canvas, User Journey, Service Blueprint (if applicable), User Story Map, Low to Mid fidelity prototype (clickable and updated after user interviews), User Interview Report, NFR (non-functional requirements), acceptance criteria for each user story and list of technologies recommended for building and hosting your application, and the most important: a menu of functionalities and strategical alternatives to consolidate them into the MVP scope. Getting into details on how each deliverable works is out of this article’s scope, except the last.
Why a menu of functionalities?
When building a digital product, there are so many options. Having them organized is essential for choosing the best strategy. We’ve seen many cases where founders are convinced that a specific scope is the best option, even without looking at other possibilities.

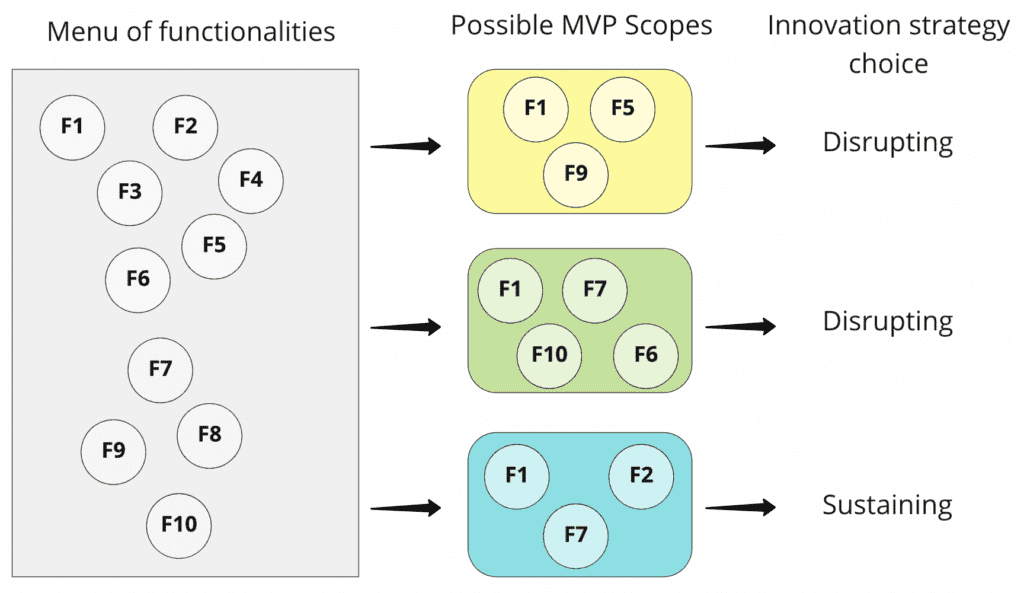
In this example, the team came up with three different MVP strategies. The yellow with three main functionalities aims at disrupting. The green with four also aims at disrupting. Finally, the blue with another 3, but aiming at sustaining innovation. Each strategy aims to deliver value to users differently, tending more for disrupting or sustaining innovation. The exciting aspect is that usually, founders start with a set of functionalities (say F1, F2, F3, F4, F5, and F6). After the UX/UI design phase, user research, competitors research, and user interviews, the team might come up with F7, F8, F9, and F10 (or more), unlocking more MVP strategies. The magic of the creative process is when founders, developers, and designers work together to create the MVP scope.
As you can see, there is much work before deciding to move forward to development. It is a tipping point on your digital journey.
The point is that three months of development is a short time to deliver value (even though we’ve seen cases that the development team managed to do it in 1 month, rare cases, but they indeed exist). Now, if you are sustaining innovation, most probably, the value that is possible to deliver to customers when launching the MVP