A Acessibilidade no Design de interfaces é um assunto bem amplo e, para facilitar o entendimento, resolvemos dividir o assunto por elementos: as formas, as cores e os textos.
Esse é o primeiro episódio, dedicado as formas e elementos que, dependendo de suas proporções, podem causar frustração e mal uso da plataforma por usuários com deficiências visuais ou mecânicas e até mesmo pessoas sem deficiências, mas com aparelhos eletrônicos limitados.
O conceito das formas
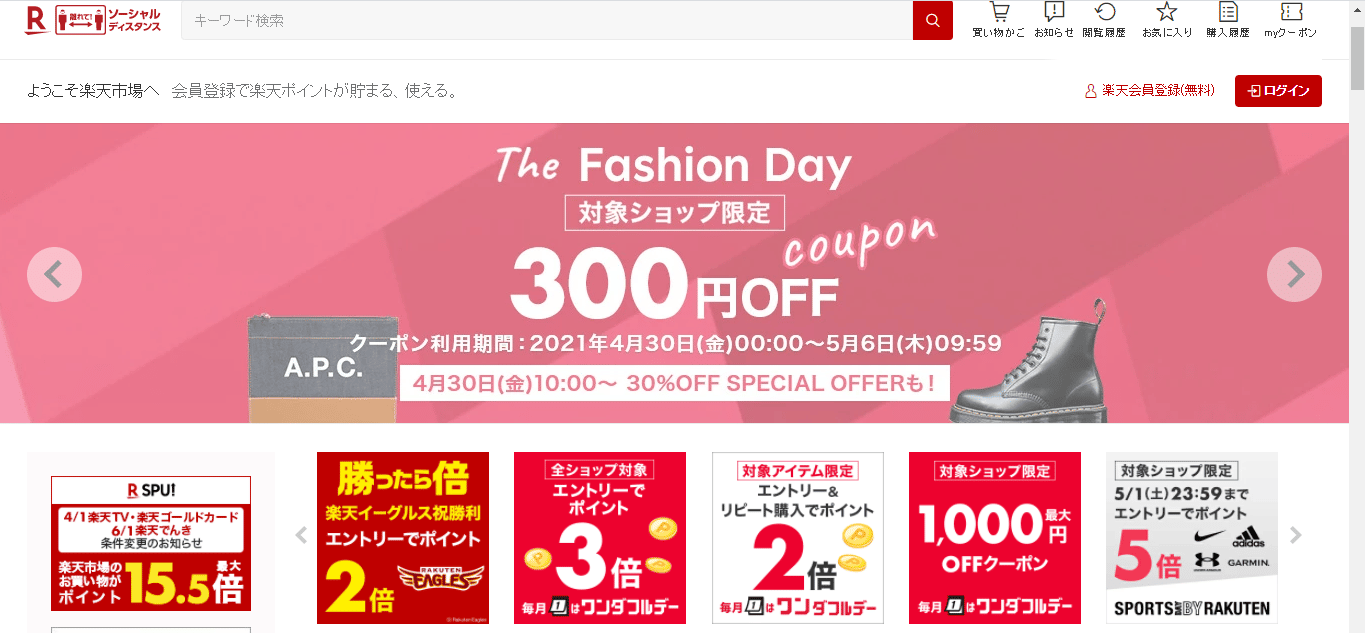
As formas no Design de Interface definem como as informações no site ou aplicativo serão demonstradas, por exemplo: na imagem abaixo conseguimos identificar claramente onde está o botão simplesmente pela sua forma.
Não importa a língua que o site seja escrito, é possível identificar onde devemos clicar e sabemos que, ao fazer isso, seremos direcionados para algum lugar, assim como, conseguimos nos localizar pelos ícones e encontramos facilmente o campo de busca e nem precisamos entender japonês, o idioma do site no exemplo abaixo.

Ainda no mesmo exemplo, é possível distinguir as informações que aparecem imediatamente na home do site, pois a forma define os cartões de cada item, não deixando assim as informações dispersas na página.
O mal uso das formas:
Como podemos ver, um simples retângulo possui uma enorme importância para o entendimento e funcionamento da plataforma, mas muitas vezes, a forma é mal usada, impossibilitando até mesmo uma pessoa sem deficiências visuais ou mecânicas de se conectar ou preencher as informações requeridas.
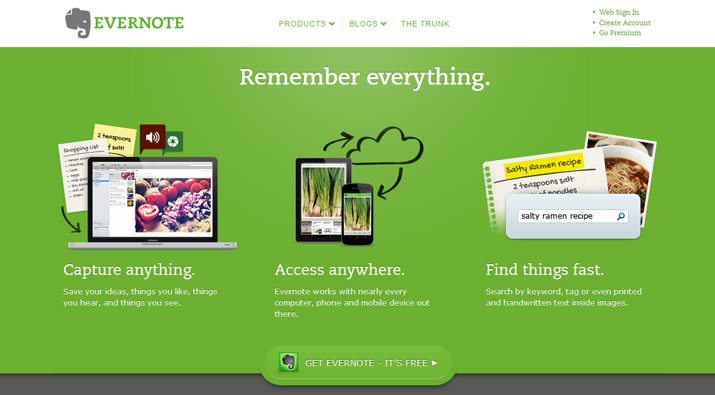
Ao tentar buscar por um estilo que remete sofisticação e modernismo, os clientes acabam por optar por formas mais simples, esbeltas e delicadas, impossibilitando assim sua visualização e entendimento por parte dos usuários, tornando mais difícil entender as informações, que antes eram intuitivas.

O botão call to action, o chamariz da capa, está escondido pelo plano de fundo, perdendo seu contraste e impossibilitando diversas pessoas de vê-lo ou associar a forma com um botão.
Quando falamos de acessibilidade no design de interfaces, falamos inevitavelmente de um design mais robusto, maior, mais preenchido e claro. Falamos de botões com um bom tamanho e contraste, com sombreado para destacá-lo do plano achatado da tela e que não dependem somente do famoso “hover effect” para aparecerem.
Aqui, precisamos que as formas conversem e sejam visíveis e entendíveis para todos e que não priorizem somente as telas em HD dos novos monitores.
Algumas soluções para uma melhor acessibilidade no design de interfaces:
Investir em Acessibilidade no Design de Interfaces e no estudo da dimensionalidade das formas, junto com a sua capacidade de responsividade na maioria das telas dos smartphones e dos desktops, não é uma questão de persona ou de um visual sofisticado e comprimido, é uma questão de empatia.
Se levarmos em conta que ao menos 18,6% de toda a população brasileira possui uma deficiência visual (6,7% da população possui alguma deficiência física – IBGE), estamos falando de uma boa parcela de pessoas que podem estar tentando acessar o site, aplicativo ou sistema e se frustrando constantemente.
Também não podemos ignorar as pessoas que estão acessando a plataforma por um celular menos tecnológico.
Logo, o primeiro passo é aceitar e investir na acessibilidade do Design e o segundo , seguir algumas regras de acessibilidade nas formas como:
⦁ Faça os botões visíveis e capriche no contraste;
⦁ Deixe o botão bem localizado e tente copiar essa fórmula da sua localização para que o usuário não tenha que procurá-lo sempre.
⦁ Crie os cards e campos visíveis. Não use cores claras para passar informação (caso o fundo seja branco) ou cores escuras (caso o fundo seja preto);
⦁ Mantenha as formas bem marcadas e, caso não haja um bom contraste, acrescente contornos nela ou no hover effect da forma.
⦁ Respeite a lei do “font size = 16px;”
⦁ Não crie botões menores do que 48px de altura, evite que os campos de clique e interação estejam escondidos. Pense, se você está tentando escondê-los, seria melhor nem os mostrar, certo?
Por fim, teste seu produto com a maior quantidade de pessoas possível para que cada uma, com sua particularidade, consiga ter acesso total à sua plataforma.